HOW TO CONFIGURE THE PROFILE GADGET
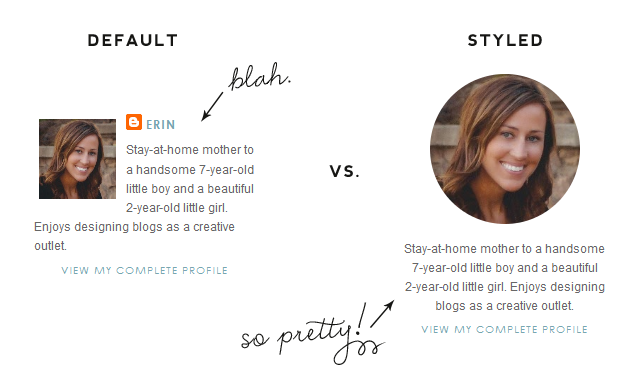
 Our $15 Blogger templates are a great way to get a stylish blog look in less than a few minutes. One of the customizations included with our blog templates is a styled profile area. Styled means that we code the default Blogger profile gadget so it looks more custom and pretty.
Our $15 Blogger templates are a great way to get a stylish blog look in less than a few minutes. One of the customizations included with our blog templates is a styled profile area. Styled means that we code the default Blogger profile gadget so it looks more custom and pretty. We’ve been getting a lot of questions lately from our $15 template clients about how to configure the about me gadget, so we thought we’d explain how to configure the profile gadget in a tutorial today.
We’ve been getting a lot of questions lately from our $15 template clients about how to configure the about me gadget, so we thought we’d explain how to configure the profile gadget in a tutorial today.STEP 1: ADD PROFILE GADGET
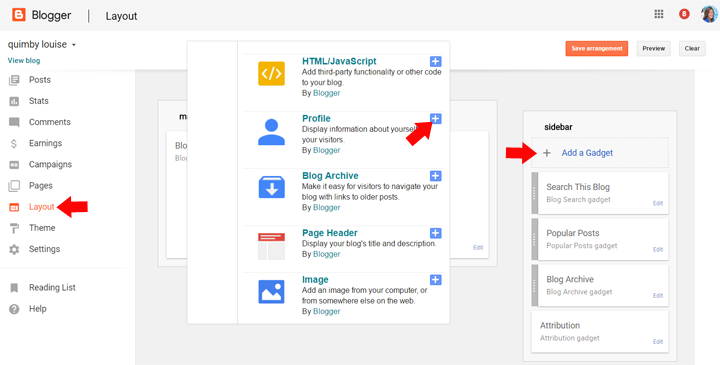
First, you need to add the profile gadget to your sidebar. You do this by going to Layout and then clicking Add a Gadget. Then scroll down until you find the Profile gadget. Click the + to add.

STEP 2: MAKE SURE YOU ARE USING THE BLOGGER PROFILE
Second, you need to make sure your blog is not linking to your Google+ profile or the gadget will not work properly and your photo will be blurry (see bottom of this post if you’d prefer to use the Google+ profile and want to fix the blurriness). This gadget works best with the Blogger profile (if you are already using your Blogger profile you can skip this step). To switch your profile to the Blogger profile, go to Settings > User Settings > General > User Profile. Select the Blogger bullet.

STEP 3: ADD ABOUT PHOTO AND TEXT
To add your profile photo and bio info, click Edit. The page that opens will show an overview of your profile.

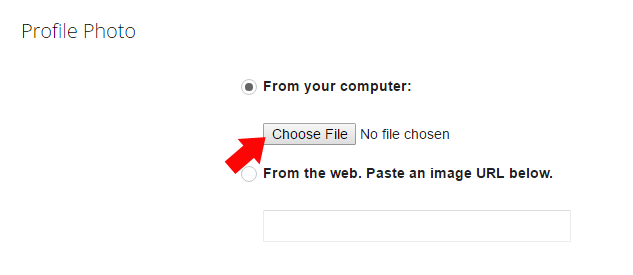
To change/add your profile photo, scroll down to the Profile Photo section. This will allow you to upload a photo from your computer or you can insert the url to your image if hosted somewhere on the web. If you are not currently using a photo, click the Choose File button. If you are currently using a photo and want to change it, click the Remove image button and then click the Choose Filebutton to find your new photo.

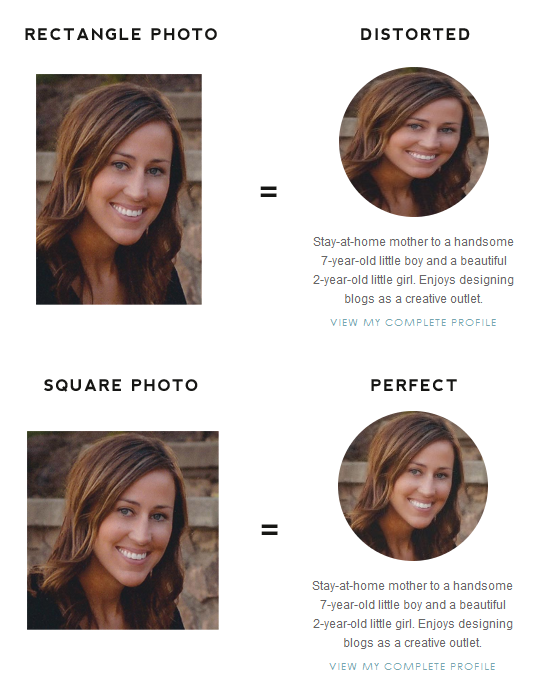
IMPORTANT: Make sure the image you upload has been cropped to a perfect square or it will appear distorted.
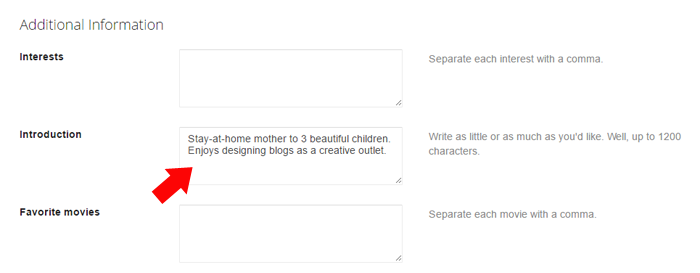
To add the text that will appear under your profile photo, scroll down to the Additional Information section and edit the Introduction area.
 Save Settings button to save your settings. Then view your live blog to see your beautiful new styled profile area!
Save Settings button to save your settings. Then view your live blog to see your beautiful new styled profile area!FIX FOR BLURRY PHOTOS IF YOU’VE FOLLOWED ALL OF THE ABOVE AND YOUR PHOTO IS STILL BLURRY
Blogger (as of 4/22/15) is now resizing all profile photos automatically to 80×80 pixels. It then blows the picture up and pixelates it. There is a fix. Go to Template> Edit Html. Click your cursor anywhere in the code box and hit Ctrl/Command + F to open a search box. Search for this:
</body>
Now paste the following code directly BEFORE that closing </body> tag:
<script type="text/javascript">
var img = document.getElementsByClassName("profile-img");
img[0].setAttribute("src", img[0].getAttribute("src").replace(/s\B\d{2,4}/,'s' + '256-c'));
</script>
Hit “Save template” and the blurriness should be fixed. If not, let us know!
FIX FOR BLURRY PHOTOS IF YOU PREFER TO USE GOOGLE + PROFILE
Go to Layout > Add a Gadget and add the HTML/Javascript gadget to your layout. Copy the below code in red and paste it into the gadget and click Save. Drag the gadget below all of your other sidebar gadgets and then click Save Arrangement to save your changes.
<script>
document.querySelector('.
</script>
Your profile image should now appear clear. This solution works in most cases but is not ideal. Feel free to leave comments below if you have any questions.

![كيفية اضافة اعلانات ادسنس داخل مواضيع بلوجر + [حل] مشكلة عدم ظهور اعلانات ادسنس على موقعك كيفية اضافة اعلانات ادسنس داخل مواضيع بلوجر + [حل] مشكلة عدم ظهور اعلانات ادسنس على موقعك](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNEjvp-LwGsl590VrUPlsgp3jiIqKalPYPjXq2LdPw0t8D-_HZvM41UpvCjDpMD1lx_9ll6-qJMwJgQcNNL1NnRAMA_nATVBgEeRcPGm1dK-MhRIgSXC_xqNmTnG84xW1Lp572lr6cz2w/s72-c/how+add+ads+to+your+blog+and+fix+problem+ads+not+showing.png)